На сегодняшний день адаптивный дизайн является не просто модным трендом, но объявляется универсальным средством для увеличения экономической эффективности любого сайта.

Для начала разберемся, что собой представляет адаптивный дизайн сайта. Адаптивный дизайн — это гибкий структурный шаблон, адекватно отображаемый при любом размере экрана устройcтва. Расположение, оформление и вывод элементов структуры зависят от того, с какого именно устройства посетитель зашел на этот сайт. В построении сайта задействованы каскадные таблицы стилей, автоматически определяющие размер экрана и выдающие нужное для данного устройства оформление загружаемой страницы.
Что значит «адаптивный сайт»
Адаптивный дизайн позволяет не верстать варианты страниц сайта для различных параметров принимающих устройств, а подстраивать под них один и тот же сайт, сохраняя его основной код и ключевые элементы. Это положительным образом отражается на трафике и улучшает позиции сайта в поисковой выдаче.
Чем отличаются адаптивный и резиновый дизайн
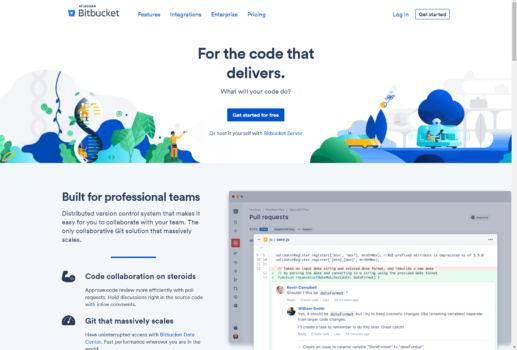
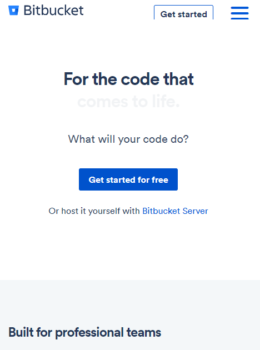
Адаптивный и резиновый дизайн — это подходы к веб-дизайну и разработке, которые позволяют корректно отображать сайт на любом устройстве. Пользователю должно быть удобно пользоваться вашим сайтом, а как этого достичь — решать вам.
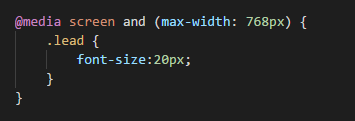
Резиновый (отзывчивый или responsive) сайт подстраивается под размеры каждого устройства. Это единый код, в котором верстальщик прописывает, как изменяется структура страницы в зависимости от ширина экрана. Для этого используются так называемые «медиа запросы»:

Именно медиа запросы «подсказывают» сайту, что выводить на экран пользователя. Например, на монитор можно вывести сайт с четырьмя-пятью колонками, но на мобильном их количество лучше сократить до одной.


- 320x568px
- 360x640px
- 768x1024px
- 768x1366px
- 1080х1920px
Когда пользователь подключается к сайту, сервер определяет тип устройства и выводит подходящий HTML. URL-адрес при этом остается неизменным.
Плюсы и минусы подходов к веб-дизайну
Как создать адаптивный сайт
- Если это коммерческий сайт, начните с подготовительных работ, которые подробно описаны здесь.
- Нарисуйте прототипы и дизайн для всех устройств.
- При разработке помните: один верстальщик, скорее всего, не справится. Нужен разработчик, который напишет скрипт, чтобы определять тип устройства и выводить нужный HTML на экран пользователя.
- Не делайте версии слишком разными. Пользователи не хотят знакомиться с абсолютно новым сайтом на мобильном или планшете.
Как проверить адаптивную версию сайта
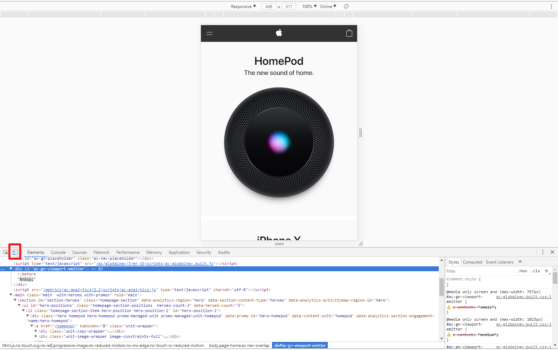
О нас позаботился Google: они создали сервис, который проверяет оптимизацию страниц под мобильные устройства. Кроме того, простой сервис для проверки адаптивности встроен в инструменты разработчика Chrome:

Почти все разработчики отмечают, что адаптивный дизайн — идеальный вариант для современного сайта. Если у вас не простой сайт-визитка, а машина по привлечению клиентов и дилеров, один шаблон на все устройства сделать не получится.