Мы занимаемся аудитом интернет-маркетинга и постоянно видим банальные ошибки на сайтах. Их не замечают ни агентство, ни интернет-маркетологи. И это нормально: чтобы увидеть собственные промахи, всем нужен взгляд со стороны.
В этой статье расскажем об ошибках на сайтах, которые сильнее всего влияют на совершение целевых действий. Такие недочеты легко найти и исправить — и количество конверсий увеличится в течение недели.

Ошибка 1. Сайт сделан без учета целевой аудитории
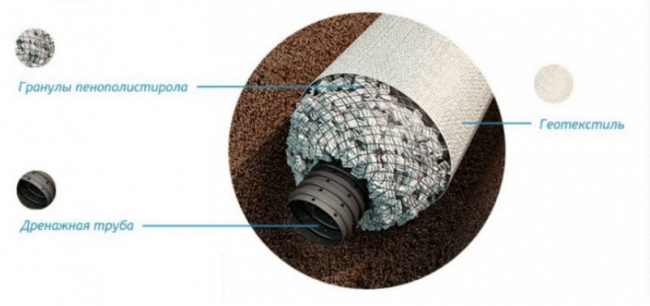
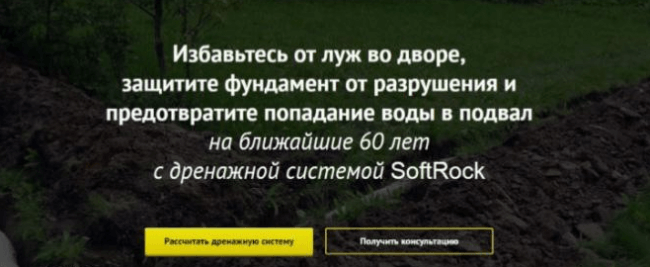
Иногда сайт оформлен красиво и даже логично. Рисунок на первой странице показывает строение и состав дренажной трубы для канализации. Конверсия составляет 1%.

Изучение целевой аудитории показывает, что большей части покупателей такая схема непонятна и неинтересна. Им важны другие параметры: в чем польза такой дренажной системы и сколько она прослужит. Когда мы добавляем нужное предложение в заголовок, конверсия в продажу повышается в 3 раза.

Добавить ценностное предложение на лендинг — простое и очевидное решение, которое доступно каждой компании. Но для этого нужно внимательно изучить своих клиентов.
Если аудитория неоднородна, сегментируйте сайт под каждый запрос: из контекстной рекламы, с баннеров и других источников.
Ошибка 2. Эксперименты с дизайном навигационных элементов
Не позволяйте дизайнеру играться с конверсионными элементами: кнопками «Купить», «Узнать стоимость», корзиной. Люди, которые заходят на сайт за покупкой, к этой игре не готовы. Посетители могут вообще не понять, что перед ними кнопка.

Кнопки должны быть стандартной прямоугольной формы. В противном случае конверсия снижается.
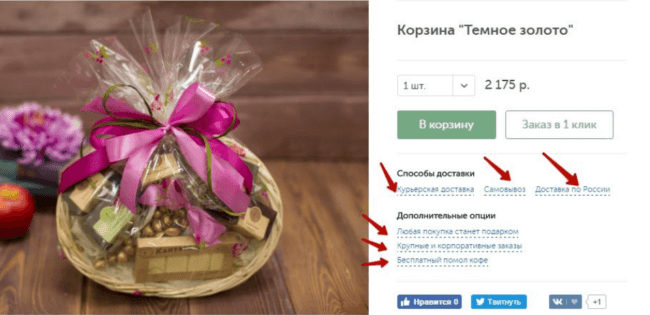
Ошибка 3. Непроработанная карточка товара
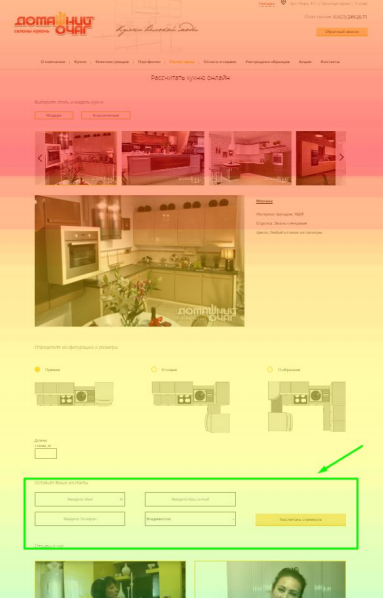
На каждой карточке товара должны быть:
- условия покупки: доставка, оплата/кредит, возврат;
- дополнительные опции к товару, в том числе upsale;
- комплектация товара;
- УТП продукта: чем лучше конкурентов.
Не обязательно придумывать сложное оформление: достаточно просто написать несколько слов о предложении.

Чтобы сделать карточку товара еще лучше, посмотрите, как ее составляют ваши конкуренты. Это поможет понять, какие стандарты и ожидания у покупателей в вашем сегменте рынка.
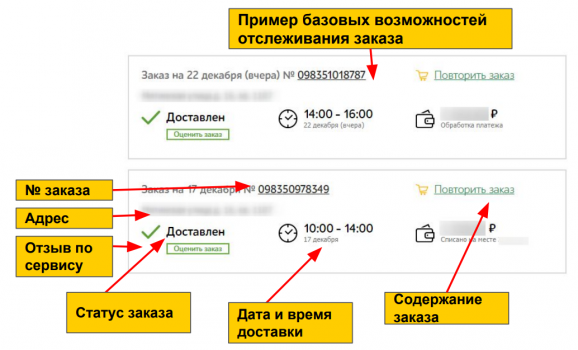
Ошибка 4. Непроработанный личный кабинет
Если на сайте есть личный кабинет, проверьте, чтобы там была вся необходимая информация:
- номер заказа;
- адрес доставки;
- отзыв по сервису;
- статус заказа;
- возможности отслеживать заказ;
- дата и время доставки;
- содержание заказа.
Это повысит повторные продажи и CLV.

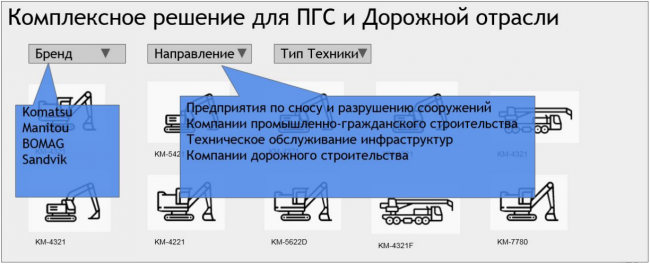
Ошибка 5. Непродуманная фильтрация
Часто на сайт забывают добавить фильтрацию или создают ее, полагаясь на интуицию, а не на данные. Добавляя фильтры, учитывайте особенности бизнеса и спрос в интернете. Вы изучаете, как люди ищут информацию о продукте, составляете ядро запросов и разбиваете его на кластеры. Так получаются параметры фильтрации.

Продуманная фильтрация помогает человеку подобрать то, что ему нужно. А значит, конверсия растет.
Ошибка 6. На сайте нет номера телефона
Даже если вы точно знаете, что добавляли номер телефона на сайт, время от времени проверяйте, не пропал ли он.
Случай из жизни. Знакомая компания установила скрипт для социальных сетей, который случайно скрыл контакты. Количество обращений по телефону резко упало. Ошибку нашли только во время аудита сайта.
Ошибка 7. Слабый заголовок
Заголовок должен вовлекать. Именно от него зависит, будет ли пользователь изучать продукт или уйдет к конкурентам. Об этом кричит каждый блог о копирайтинге, но многие компании по-прежнему считают тексты и заголовки второстепенной частью сайта.
Покажите в тексте выгоду для клиента. Не бойтесь длинных заголовков, конкретных данных. Когда человек принимает решение о покупке, он готов прочитать 2-3 строчки о преимуществах предложения.

Как мы переписали заголовок из примера выше: «Кухни на заказ в Пскове без посредников. 127 цветов, 8 видов фасадов. Выезд дизайнера с образцами бесплатно и 3 варианта дизайна кухни в подарок». Согласитесь, УТП продукта стало намного яснее.
Ошибка 8. Целевое действие далеко от начала страницы
Иногда страница красивая, с хорошим контентом, но разработчики забывают добавить целевое действие в пределах первых двух экранов.
Далеко не все посетители пролистывают длинный лендинг до футера. Посмотрите на карту скроллинга из Яндекс.Метрики:

Проблема не в том, что страница длинная. Просто контактную форму следует разместить выше — и показатель отказов уменьшится.
Ошибка 9. Необработанные заявки
Заявки нужно обрабатывать. Когда клиента уже «дожали» до звонка или заполнения формы, компании часто не обращают внимания на дальнейшую работу.
Примеры ошибок при обработке заявок:
- Не отвечать на письма клиентов.
- Игнорировать вопросы, которые покупатель оставляет вместе с заказом.
- Превратить колл-центр в музыкальный сервис.
Притворитесь покупателем и проверьте все конверсионные действия на сайте: звонки, формы, электронную почту, онлайн-консультанта.
Ошибка 10. Игнорирование конкурентов
До сих пор существуют предприниматели, которые считают ниже своего достоинства следить за конкурентами. Но игнорирование внешней среды к не приведет к успеху. Так вы упустите из виду удачные приемы в вашей индустрии и не узнаете всех преимуществ своего предложения.
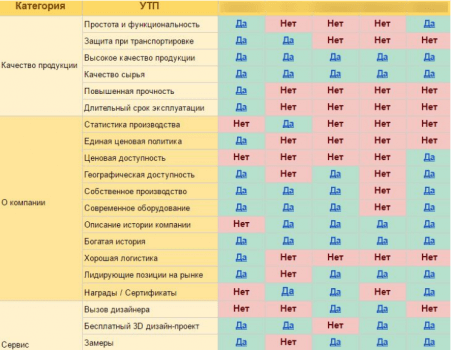
Советуем проанализировать 7-10 сильнейших конкурентов и составить такую таблицу:

Мы анализируем конкурентов по разным параметрам, и прикрепляем к ячейке ссылку на скриншот фичи.
Как использовать полученную информацию? Например, парируйте УТП конкурентов на вашем сайте. Это вызовет заметный рост доверия и конверсий.
Ошибка 11. Нет необходимых конверсионных элементов
Вот обязательный набор конверсионных элементов. Используйте как чек-лист:

Сверху перечислены страницы, с которых пользователь, скорее всего, обратится к вам. Они все должны быть представлены на сайте. Снизу — вероятные точки конвертации. Сначала показаны те, где пользователь точно знает, что ему нужно, — когда запрос уже сформулирован. Потом мы видим точки для для быстрых консультаций: мессенджер, телефон, обратный звонок. Далее идут динамические элементы сайта: поп-апы, онлайн-консультанты.
Только не добавляйте раздражающие всплывающие окна: «Вы были на нашем сайте 5 секунд. Хотите, чтобы мы вам перезвонили?». Нужно действовать мягче. Например, человек посмотрел куртку и шапку — и вы предлагаете их упаковать и доставить.
Ошибка 12. Ошибки в текстах
Это не критично, но тоже влияет на доверие посетителей. Проверить сайт среднего объема можно через агентство примерно за 1000 рублей.
Чек-лист
Мы перечислили только самые очевидные и легко исправляемые ошибки на сайте. Чтобы провести полный аудит конверсионности, используйте этот чек-лист:
Формулируем четкую цель (KPI) сколько и каких заказов хотим получить?
- Это нужно для того чтобы сфокусировать мысли в нужном направлении, Особенно это важно для сайтов с большой номенклатурой и большим количеством целевых аудиторий. Прорабатывайте по этому алгоритму по одному товару или группе и по одной аудитории, иначе получите кашу из информации
- Пример цели
Увеличить количество заявок по металлочерепице от частных клиентов со 100 до 200 в месяц, за счет увеличения конверсии в 2 раза
Анализ рынка и предложений
- Составление портрета ЦА по сегменту
- кто такой?
- какую задачу хочет решить?
- что хочет получить?
- по каким критериям выбирает?
- какие есть опасения?
- как видит идеальное предложение?
- какое действие для контакта считает логичным?
- Описание наших условий
- Описание ценностного предложения, как оно соответствует потребностям клиентов и критериям выбора
- Описание целевого действия, его логичность, соответствие ожиданиям пользователей
- Сравнение наших условий с конкурентами
- критерии выбора ЦА — наше предложение — предложения конкурентов
логичное для пользователя целевое действие — наше целевое действие — целевое действие конкурентов
- критерии выбора ЦА — наше предложение — предложения конкурентов
- Выводы
- О соответствии нашего предложения потребностям ЦА и о его конкурентоспособности
- О логичности целевого действия пользователя и о его конкурентоспособности
Аудит настроек аналитики
-
- Коды аналитики установлены на всех страницах
- Google analytics
- Яндекс метрика
- Коллтрекинг
-
- Цели настроены и отслеживаются правильно
- отправка форм
- звонки
- обращение в онлайн-консультант
- виджет обратного звонка
Анализ трафика
- Предложение в объявлении соответствует предложению на странице
- Посадочные страницы подобраны правильно
- На сайт идет целевой трафик
Анализ сайта
- Восприятие
- За 3 секунды понятно что предлагают на сайте
- Важная информация вынесена на первый экран
- Информация подается логически последовательно
- Предложение
- Есть четкое, выгодное предложение соответствующее ожиданиям ЦА
- Предложение на первом экране и хорошо заметно
- Есть демонстрация предложения: графика, видео, интерактив
- Целевое действие
- Легкое, логичное целевое действие
- Целевое действие несет ценность для пользователя
- Есть причина совершить целевое действие прямо сейчас
- Телефон
- Телефон есть в правом верхнем углу сайта
- Телефон указан верно
- Клиент может дозвониться по указанному телефону
- Формы, кнопки
- На сайте есть формы захвата
- Формы работают корректно
- Лишние поля и шаги в форме захвата отсутствуют
- Формы захвата и кнопки хорошо заметны
- Кнопки имеют прямоугольную форму
- Тексты
- Текст написан языком фактов и выгод
- Отсутствуют шаблонные выгоды (низкая цена. качество)
- Отсутствуют штампы и вода в текстах (динамично развивающаяся компания)
- Текст отформатирован (заголовки, абзацы, буллеты) и легко читается
- Доверие
- Фотографии сотрудников и информация о них
- Фотографии офисов и производства
- Подробные условия доставки и оплаты
- Юридические реквизиты компании
- Карта с адресами офисов
- Отсутствие противоречивых фактов
- Дизайн
- Дизайн аккуратный и соответствует тематике
- Дизайн не перегружен
- Цветовая палитра не перегружена
- Сделан акцент на важных элементах (заголовки, кнопки, формы, выгоды)
- Отсутствуют лишние элементы и акценты (рекламные баннеры, новости)
- Отсутствуют заезженные фотки и картинки из стоков
- Есть настоящие фото ваших товаров/услуг/сотрудников и прочее
- Изображения иллюстрируют и усиливают смысл написанного
- Техническая часть
- Сайт адаптирован для мобильных устройств
- Скорость загрузки сайта >70 по page speed insight
- Корректно работает в современных браузерах
- Нет проблем с отображением на разных разрешениях экрана
- Нет технических ошибок
- Тестирование пользовательского пути
- Пройти по пути пользователя и совершить целевое действие
- Найти проблемы и отклонения при выполнении пользовательского сценария