Ни один сайт не будет приносить вам трафик и заявки вечно без развития и доработок. Мы часто слышим от клиентов, что «сайт морально устарел», «не соответствует современным требованиям», «нужно обогнать конкурентов». Одно из решений в такой ситуации — модернизация сайта.
Модернизация или редизайн: в чем разница и что выбрать
Как правило, обновление и улучшение технических характеристик ресурса происходит за счет модернизации и/или редизайна.
Модернизация — комплексное техническое обновление уже существующего сайта, с целью улучшения его производительности, удобства использования, добавления новых функций и т. д. Она подразумевает изменения на уровне кода, баз данных или структуры ресурса.
Редизайн — изменение визуальной составляющей. Может включать создание новых эффектов, добавление контента, изменение цветовых решений, логотипа, шрифтов и т. д.
Чтобы детальнее разобраться в этих понятиях и их отличиях, рассмотрим, когда стоит задуматься о переработке ресурса и какие работы включают эти процессы.
Когда стоит задуматься о модернизации или редизайне сайта
Устаревший дизайн — у конкурентов новые опции и фишки, изменились пользовательские требования или алгоритмы поисковых систем и т. д.
Падение в поисковой выдаче — снизились позиции и конверсия, ухудшились поведенческие факторы.
Новый брендбук — обновился фирменный стиль и позиционирование, требуется новое оформление.
Новые направления бизнеса, появление новых товаров — требуется изменение типа или структуры сайта.
Устаревшая CMS (либо ее отсутствие) — нет возможности администрирования.
Устаревший код — требуется переход на новые технологии. Зачастую это позволяет ускорить сайт и улучшить пользовательский опыт, добавить новый функционал и т. д.
Отсутствие адаптации под разные типы устройств.
Высокая стоимость поддержки и развития ресурса. Особенно актуально для устаревших и самописных CMS.
Какие виды работ включает модернизация сайта
CMS и код
- Переезд на новую CMS или ее обновление. От системы управления зависит не только удобство администрирования, но и возможности сайта и обновление функционала.
- Доработка и оптимизация программного кода, верстки, оптимизация CSS, HTML и т. п.
Как выбрать CMS для сайта. Мануал по выбору системы управления контентом для сайта и блога
Изменение и оптимизация структуры
Может включать:
- Обновление меню и навигации.
- Упрощение структуры сайта, сокращение количества страниц и ссылок.
- Удаление устаревших страниц и добавление актуальных.
- Изменение схемы URL-адресов страниц и т. д.
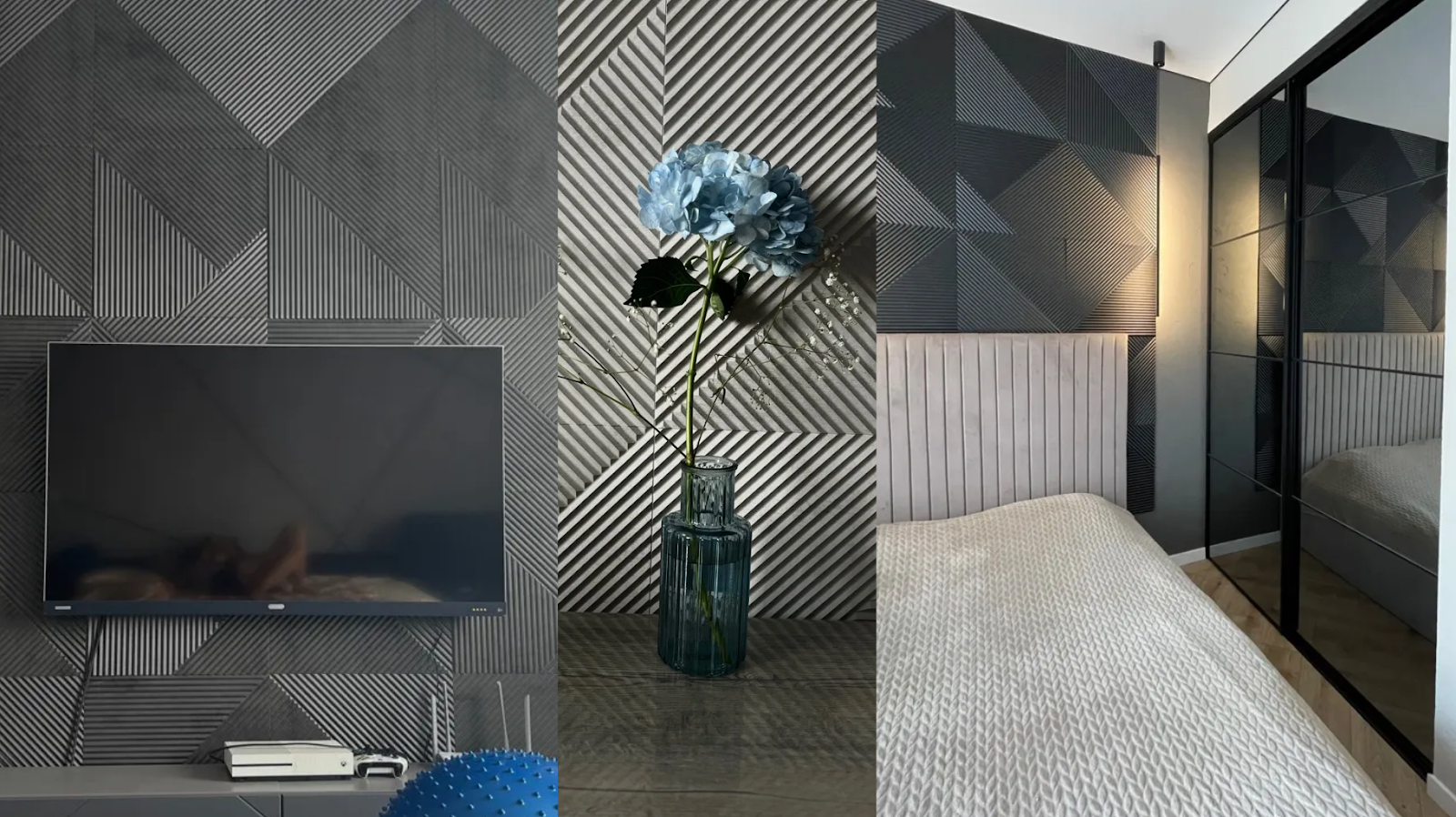
Дизайн и юзабилити
Сайт должен быть не просто визуально привлекательным для пользователя, а в первую очередь удобным.
Часто мы встречаемся с ситуацией, когда за красивой картинкой нет абсолютно ничего: сайт плохо оптимизирован и непонятен для пользователя, при этом выглядит современно
Поэтому при модернизации сайта важно провести UX-аудит, определить проблемы и выделить пул работ для улучшения навигации и функциональности сайта: упрощение структуры, использование более понятных элементов управления и т. д.
Расширение функционала
Может включать в себя следующие действия:
- Добавление возможностей: регистрация пользователей, конфигураторы, возможность совершения и отслеживания заказов и т. д.
- Создание мобильной версии сайта.
- Добавление интерактивных элементов и динамических блоков.
- Интеграция с другими площадками и сервисами.
Расширение функционала влияет на привлечение новых и удержание текущих пользователей. Например, наши клиенты — крупные производители, которые работают с дилерами. Для них возможности сайта определяют качество сотрудничества — чем проще совершить заказ и получить нужную поддержку, тем выше вероятность длительного и плодотворного сотрудничества.
Какие работы включает редизайн сайта
- Изменение визуального оформления (внешний вид, графические элементы, цветовая схема, анимация, шрифты).
- Изменение контента: замена текстов и изображений на более качественные и релевантные, удаление устаревших материалов.
- Изменение расположения функциональных модулей (лид-форм), кнопок.
Как видите, редизайн может являться частью работ по модернизации ресурса, в другом случае мы можем сделать редизайн, без структурных, технических изменений. Истина где-то рядом: важно на старте понять и проанализировать, что не так с ресурсом и какие проблемы требуется решить.
Модернизация сайта на примере проекта «Альта Профиль»
Покажем на примере одного из наших проектов, как мы проводили модернизацию сайта, какие задачи решали, а также о нюансах, которые необходимо учесть.
«Альта Профиль» — производитель отделочных материалов из полимеров. С ресурсом давно не работали, он устарел с точки зрения дизайна и технологий, что влияло на скорость загрузки и удовлетворенность пользователей. Поэтому перед нами стояли 3 основные задачи:
Увеличение скорости загрузки страниц. Мы произвели рефакторинг сайта, то есть переписали код на другом стеке технологий, чтобы он стал более простым и понятным. При этом основной функционал сайта остался прежним.
Обновление дизайна. В 2019 году в компании «Альта-Профиль» прошел ребрендинг. Необходимо было разработать дизайн, соответствующий новому фирменному стилю. Мы опирались на обновленный брендбук компании, в результате получился современный и понятный сайт.
Доработка интерфейса. Необходимо было сделать сайт более удобным. Мы проанализировали контент, структуру, интерфейс и сформировали для себя список рекомендаций по улучшению всех элементов.
Техническая составляющая
Ускорение сайта — основная задача в рамках модернизации. Необходимо было актуализировать стек технологий и перенести фокус на пользовательский опыт в плане доставки данных — бесшовное использование сайта.
Мы предложили провести рефакторинг с переходом на реактивный фреймворк, когда верстка и дизайн сайта рендерятся на стороне пользователя. За счет этого загрузка происходит практически мгновенно, а у пользователя складывается впечатление, что он пользуется приложением, а не сайтом.
Рефакторинг – процесс улучшения кода и архитектуры для увеличения производительности существующего ресурса. Проводится для оптимизации сайта под поисковые системы, улучшения пользовательского опыта, улучшения скорости загрузки и улучшения кода, что делает его более понятным для дальнейшей разработки.
В техническом плане мы решали несколько задач:
- Переход на Vue.js. Реактивный фреймворк позволяет создавать динамические пользовательские интерфейсы, которые реагируют на изменения данных в реальном времени и автоматически меняются вместе с изменением данных.
При классической архитектуре сайта — каждая страница формируется заново, что увеличивает скорость загрузки. При использовании реактивных фреймворков страница формируется (рендерится) только один раз, а остальные элементы подгружаются в нужный момент по запросу пользователя. - Серверный рендеринг, чтобы не потерять позиции в SEO. Переход на Vue.js — только одна часть работы над сайтом, которая обеспечивает быструю загрузку. Так как контент рендерится на стороне пользователя, возникает проблема — при обходе страниц сайта сервер отдает поисковым роботам пустой html, а пользователи видят контент благодаря JS-приложению в браузере. Поэтому, чтобы не потерять позиции в выдаче, нужен был серверный рендеринг, который позволит передавать поисковым роботам данные страниц полностью. Для решения этой задачи мы использовали Nuxt.js — фреймворк на основе Vue.js, который обеспечивает серверный рендеринг.
Мы выбрали Vue.js, так как он более легкий в использовании благодаря интуитивно понятным API и документации. Это упрощает и ускоряет работу разработчика, так как его легко интегрировать в любой проект.
Обратите внимание на этот момент — переход на реактивный фреймворк позволит ускорить сайт, но важно учесть особенности технологии, чтобы не потерять позиции в выдаче. Существуют и другие варианты решения этих задач, какой выбрать — зависит от конкретного проекта, ожиданий, бюджета, сроков и других факторов.
Чек-лист: нужна ли вам комплексная модернизация сайта
- Медленная загрузка и работа сайта.
- Неправильная работа функционала и ошибки, которые сложно исправить.
- Структура сайта не соответствует ассортименту товаров или списку услуг.
- Изменился фирменный стиль, брендбук, позиционирование.
- Слабый функционал относительно конкурентов.
- Низкие показатели: большое количество отказов, конверсия менее 1% и т. д.
- На фоне конкурентов сайт проигрывает по функционалу или визуально.
- Тип сайта не соответствует текущей бизнес-модели.
- Нет конверсионных элементов — особенно критично для самописных CMS.
- Требуются новые целевые страницы. Например, под решения или разные группы целевой аудитории.
- Низкий уровень безопасности сайта.
- Устаревшая CMS, которую сложно поддерживать и обновлять.