Современный дизайн — не просто «украшательство» сайта, а инструмент коммуникации, который помогает эффективно доносить ценности и идеи бренда до аудитории.
Даниил Дейкин, UI/UX-дизайнер Комплето, рассказал, на какие тренды веб-дизайна стоит ориентироваться, чтобы удовлетворять запросы пользователей и способствовать повышению конверсионности сайта.
Влияние дизайна на конверсию
В текущих реалиях веб-дизайнеры несут на себе ответственность за проектирование пользовательского опыта (UX), разработку визуального стиля, адаптивность на разных устройствах, тестирование и оптимизацию.
Все потому, что современные пользователи буквально «трогают» сайт глазами. И они ожидают, что его дизайн-решение будет не только эстетичным, но и удобным.
Как дизайн влияет на конверсионность сайта
Проведем аналогию с офлайн-посещением магазина: когда вы смотрите на витрину, то сначала заметите товар, более привлекательный визуально. И только потом обратите внимание на состав продукта и примете или нет решение о покупке. Но именно упаковка станет триггером первого выбора.
Так и внешний вид ресурса способен мгновенно создать определенное впечатление о бренде, вызвать доверие или, напротив, оттолкнуть: визуальное оформление — это первое, что видит пользователь, заходя на сайт, а от удобства восприятия контента зависит не только привлечение клиентов, но и их удержание.
Дизайн-решение сайта — своего рода индикатор того, насколько компания следует за актуальными тенденциями и понимает потребности своей аудитории.Поэтому в обязанности хорошего веб-дизайнера входит также и работа с трендами
Более того, как показывают результаты ряда исследований:
- улучшение дизайна и пользовательского опыта (UX) может повысить конверсионность сайта более чем на 200%. Получается, вложения в редизайн могут быстро окупиться;
- согласно исследованию Adobe, 38% пользователей покидают сайт, если его контент или дизайн им не нравится;
- данные Google показывают, что 53% пользователей уходят с сайта, если мобильная версия неудобна или грузится дольше 3 секунд. Скорость загрузки и адаптивность — ключевые элементы современного дизайна.
Знание трендов веб-дизайна и их использование — это не просто следование моде, но необходимость для бизнеса, который стремится сделать сайт более привлекательным для своей ЦА.
Тренды веб-дизайна 2025 года
Какие тренды задают тон уже сегодня и продолжат это делать в ближайшем будущем? Мы выделяем 4 основных.
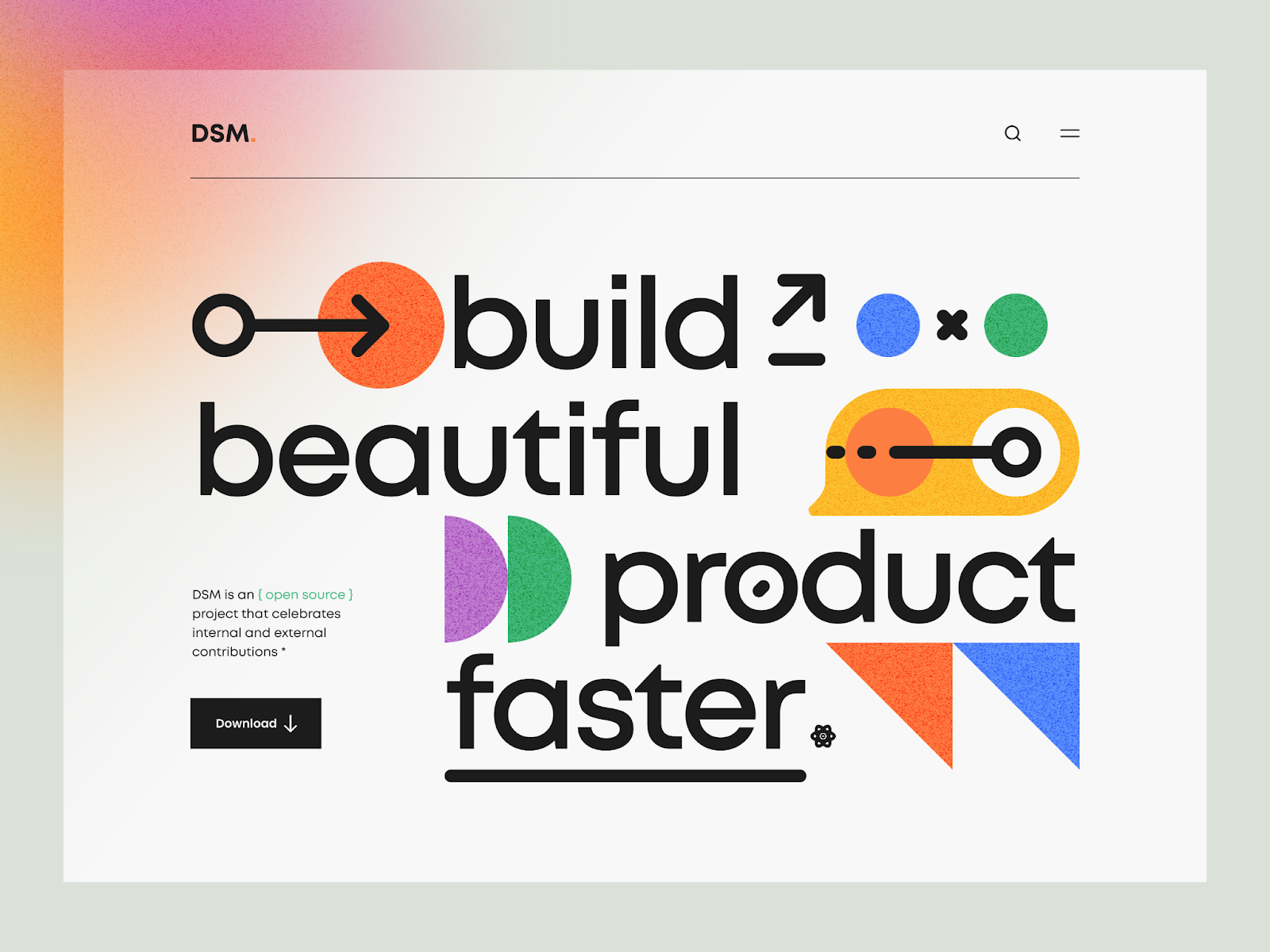
Абстракция и геометрия
Использование абстрактных форм и геометрических элементов позволяет создавать уникальный дизайн: простые, но выразительные решения помогают выделить важные блоки и придать сайту индивидуальность, а главное — считываются интуитивно.
Абстракция уместна не во всех нишах: обычно она в ходу у компаний, деятельность которых сложно корректно показать через фотоконтент. Например, у IT-, маркетинговых, финансовых организаций, фирм, оказывающих юридические услуги.
На иллюстрации ниже графические элементы подчеркивают заголовок, за счет чего как раз и решается задача интуитивного считывания: попадая на сайт, пользователь сразу и легко воспринимает главную мысль, которую компания хотела донести.

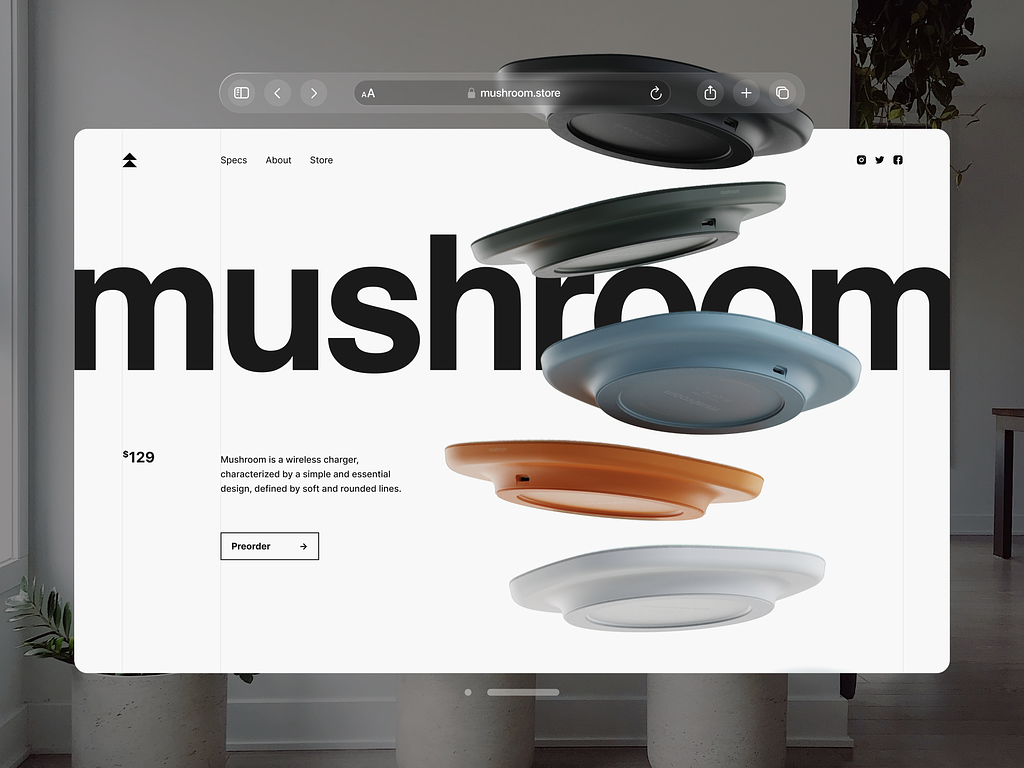
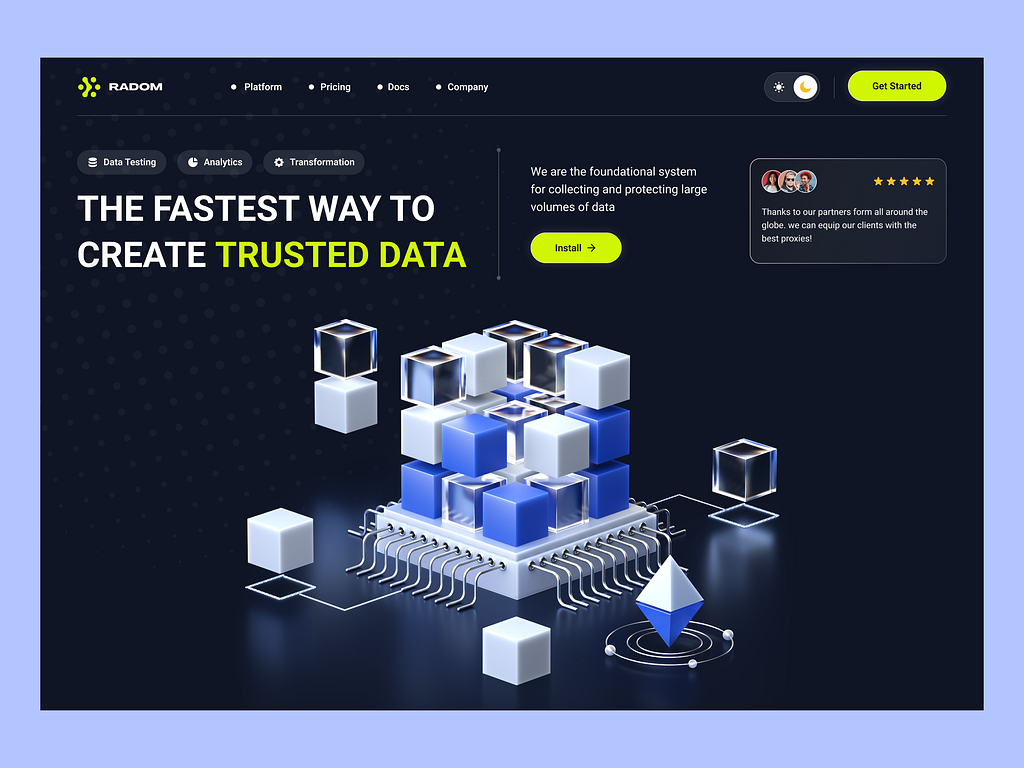
3D-элементы
Технологии трехмерной графики стали доступнее, и это открыло новые возможности для дизайнеров.
Добавление 3D-объектов делает сайт более динамичным и интерактивным, погружая пользователя в виртуальную среду, что особо актуально для ресурсов, ориентированных на визуальную демонстрацию продуктов, и e-commerce.
Такие сайты конверсионнее статичных как минимум потому, что пользователь с большей вероятностью дойдет до конца из-за желания узнать, что же он увидит дальше.
Как в этих случаях:


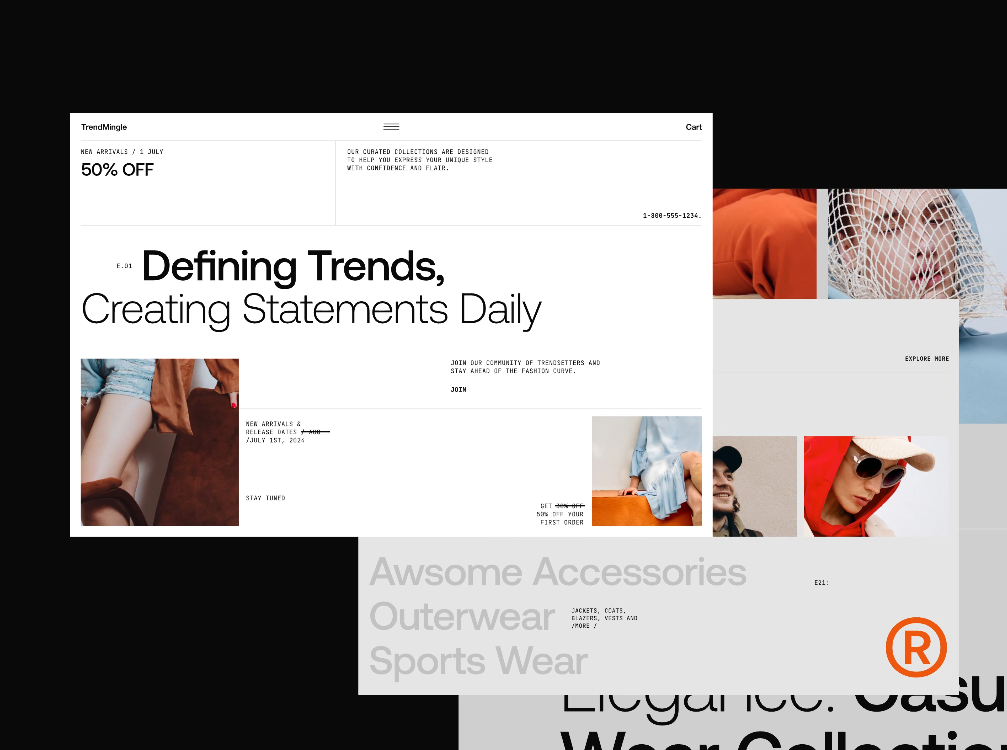
Большая нестандартная типографика
Текст — тоже элемент дизайна: правильно подобранный шрифт, его цвет и размер могут эффективно акцентировать внимание пользователя на ключевых сообщениях.
Нестандартная типографика (крупные шрифты с необычным визуалом) помогает формировать стиль бренда и делает сайт более запоминающимся.
Допустим, с помощью больших заголовков можно подчеркнуть уникальное торговое предложение (УТП), смыслы и призывы к действию.
Например, так:

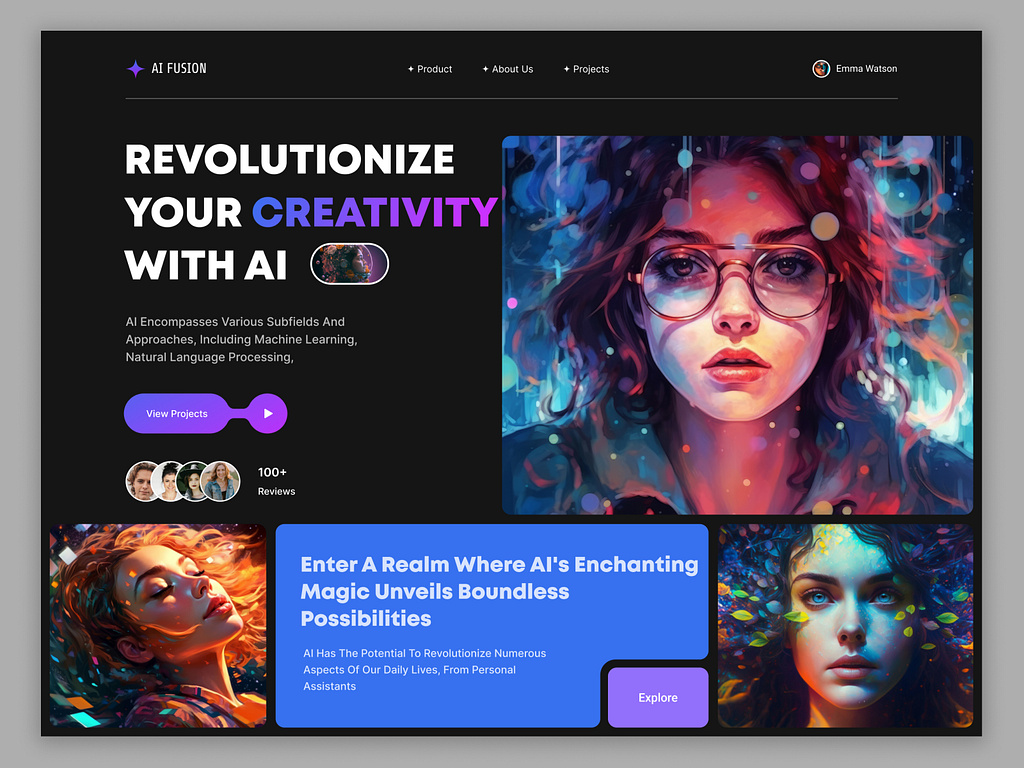
Использование искусственного интеллекта (ИИ)
ИИ становится неотъемлемой частью веб-дизайна: с его помощью можно автоматически генерировать персонализированные интерфейсы и большой объем графики, анализировать поведение пользователей, тестировать гипотезы и предлагать решения, основанные на реальных данных, сокращая время разработки в десятки раз.
Пример дизайн-решений, при создании которых активно использовался ИИ:


Не все тренды универсальны.
Поэтому до внедрения какого-либо из них стоит уделить время аналитике: изучить рынок и учесть особенности бизнес-ниши, конкурентов, исследовать вашу целевую аудиторию, ее интересы и потребности, и только после этого разрабатывать дизайн-концепцию.
Важно: не стоит забывать про адаптацию сайта под мобильные устройства. Не имеет значения, насколько трендовой получилась десктопная версия ресурса, если при просмотре с телефона едет верстка.
Нестареющие тренды веб-дизайна
Существуют универсальные правила, которые можно использовать для создания конверсионного и современного сайта, отражающего и транслирующего пользователям важные бизнесу и аудитории смыслы и идеи. Среди них:
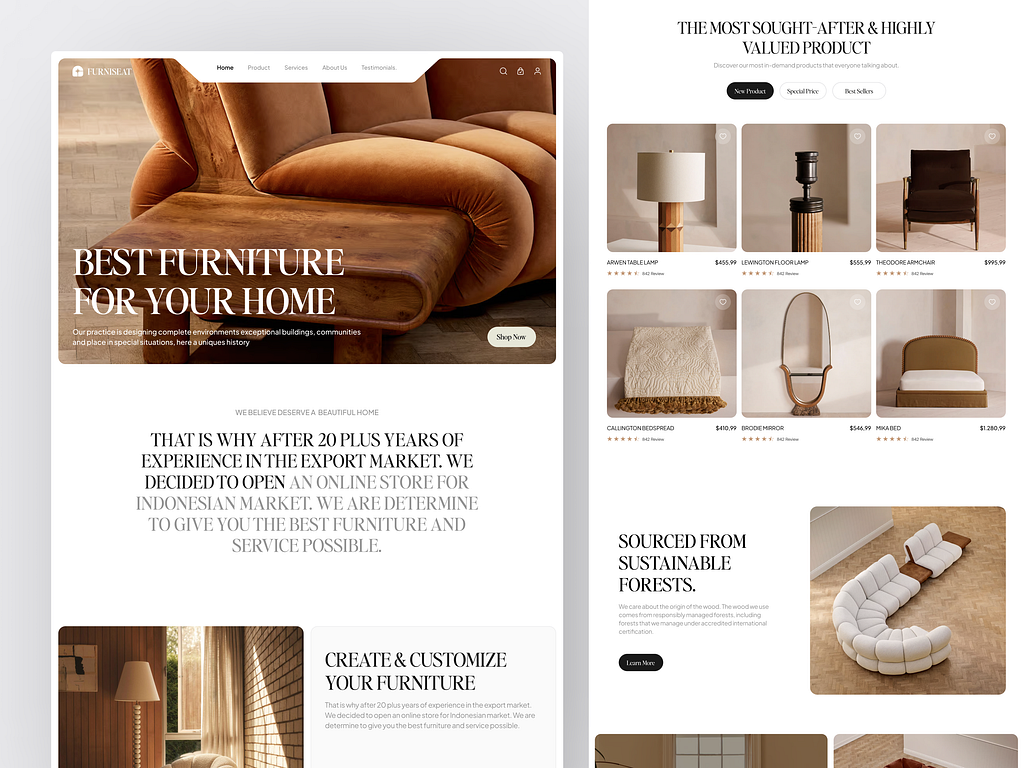
Минимализм
Минималистичный дизайн позволяет сосредоточиться на контенте и смысле, тексте и фотографиях.
При использовании такого решения вы полностью абстрагируетесь от графических элементов, что снижает когнитивную нагрузку на пользователя, увеличивая вероятность совершения целевого действия.
Сайты, сочетающие в себе качественные фотографии, шрифт и много пустого пространства, выглядят чисто и современно. Они простые, но эффектные и передающие эстетику продукта:

В данном случае благодаря крупной типографике пользователи интуитивно считывают основные посылы:

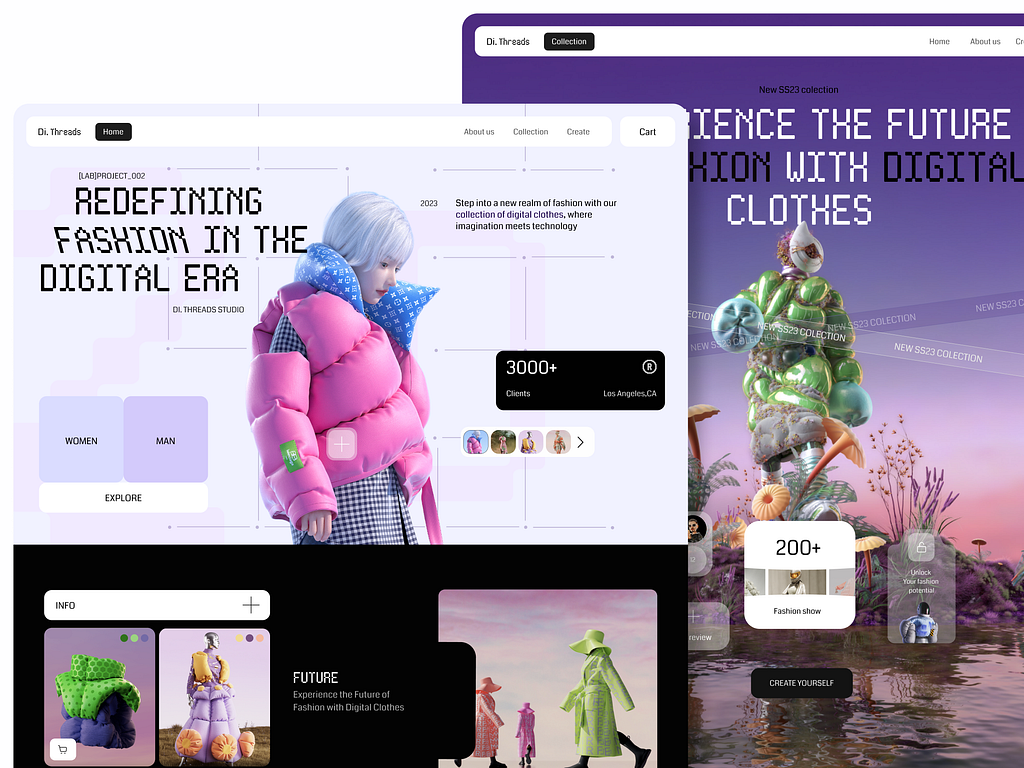
Нестандартные сетки
Нестандартное расположение блоков помогает выделить ключевые элементы и расставить акценты.
Это особо важно для брендов, которые стремятся удивить свою аудиторию: подобный сайт ломает все шаблоны, в определенном смысле провоцируя пользователя и мотивируя его на изучение информации.
Поэтому использование нестандартных сеток уместно при продвижении брендов одежды, афишных страниц и промо-сайтов.
Да, такая композиция может первоначально вызвать легкое недоумение, но при этом выглядит стильно:

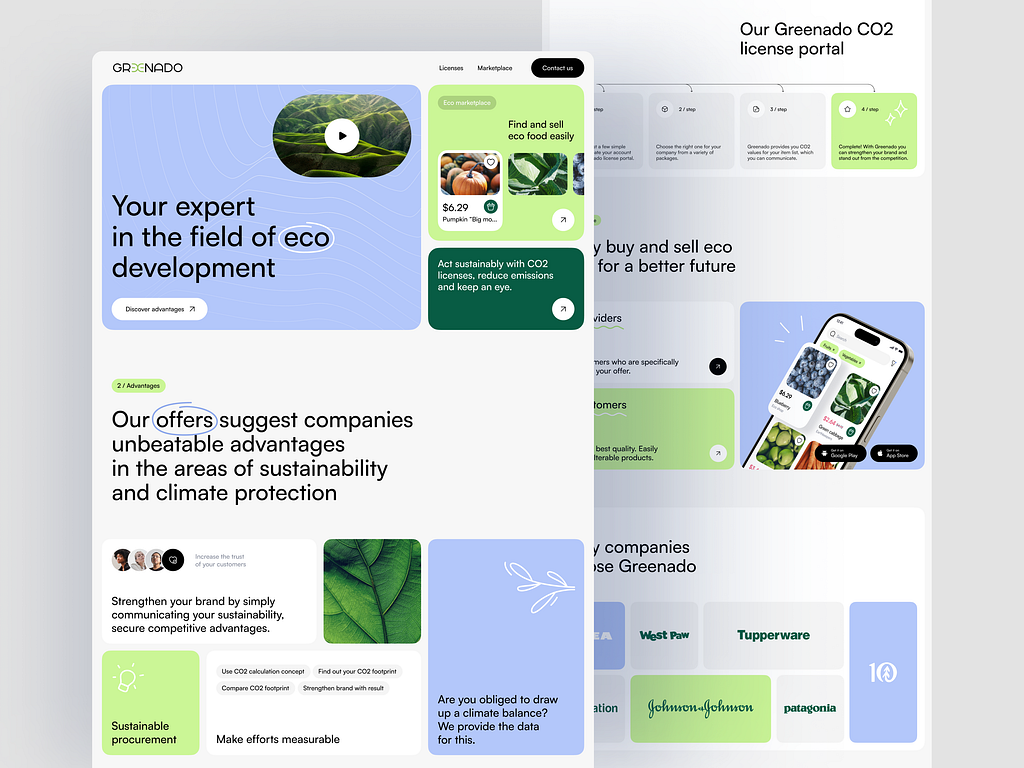
Блочный стиль (Bento UI)
Bento UI — это объединение эстетики и функциональности, которое помогает делать сайты более структурированными, визуально привлекательными и удобными для пользователей.
Визуал в данном случае делится на блоки, где каждый по-своему ценен и доносит определенный смысл.
Ключевые особенности блочного стиля:
- логичная структура и упрощенная навигация. Четко выделенные блоки позволяют пользователям быстро и без лишних усилий находить нужную информацию, что особо важно для сложных сайтов с большим объемом контента;
- акцентирование внимания на ключевых элементах: акциях, предложениях, преимущества продукта, призывах к действию (call to action, CTA). Благодаря этому посетители сайта сразу понимают, что от них ожидается;
- понятная визуальная иерархия. Блоки помогают выстроить удобную последовательность восприятия контента, и это вкупе с логичной структурой и визуальными акцентами позволяет улучшать общий пользовательский опыт.
На примере ниже в акцентный блок вынесена основная информация о деятельности компании, видео и CTA:

Лаконично, понятно, действенно.
Тренды — отражение потребностей аудитории
Тренды веб-дизайна 2025 года отражают потребности современной аудитории и возможности технологий:
- абстрактные формы, 3D-элементы, нестандартная типографика и ИИ помогут создать сайты, которые будут не только красивыми, но и максимально эффективными;
- минимализм и блочный стиль остаются проверенными решениями, которые гарантируют удобство и функциональность.
Однако повторимся: прежде чем использовать указанные тренды, тщательно проанализируйте свою ЦА и продукт. Подумайте, какой стиль лучше всего передаст ваши ценности и представит бренд в лучшем свете.
И только после этого стоит переходить к созданию сайта, который станет инструментом привлечения клиентов и повышения продаж.
Подсказать, как можно модернизировать ваш сайт для увеличения его конверсионности и какие тренды дизайна и пользовательские предпочтения при этом учесть, всегда готовы наши специалисты.