Елена Гончарова, руководитель юнита Разработка Комплето, поделилась рабочими методиками сбора данных для UX-аудита, а также объяснила, как мониторить эффективность внедренных изменений.
Напоминаем: о том, что такое UX-аудит, кому и в каких случаях он необходим, а также каков пошаговый алгоритм его проведения, мы уже рассказывали в этой статье.
Методы сбора данных для UX-аудита
Пора перейти к обсуждению показателей, которые необходимо замерять при проведении UX-аудита, и тому, как именно это делать.
Аналитика сайта
Есть ключевые метрики аналитики сайта, которые необходимо замерять еще до старта работ, — те показатели, которые дадут ясное представление об эффективности текущего состояния сайта, о точке отсчета, с которой нужно будет фиксировать изменения.
Например, конверсионные метрики помогут отследить изменения в числе заказов или подписок после доработок интерфейса.
А бизнес-метрики, такие как коэффициент удержания клиентов и снижение оттока посетителей, наглядно продемонстрируют повышение лояльности клиентской базы.
Один из ключевых методов сбора данных в этом случае — использование веб-аналитики (Google Analytics и Яндекс Метрики и иных).
Конечно, на что-то необходимо ориентироваться при аналитике сайта, предлагаем за основу взять среднюю конверсию отрасли, и от этих показателей отталкиваться.
Помните, что «ничего не существует, пока оно не измерено» (Нильс Бор). На самом деле, UX-аудит — это не какая-то эфемерная, основанная на идеях из воздуха и догадках дизайнера, вещь, это вполне измеримый процесс, у которого можно оценить и окупаемость при правильных настройках.Часто задают вопрос, как провести аудит, если не подключена Метрика или плохо настроены цели, и нет понимания, как их настроить. Лучше первоначально провести ревизию того, что у вас настроено в Метрике, проставить важные показатели, на которых будет основываться UX-аудит, и выделить определенный период на сбор данных (если нужные не собирались).
Итак, какие метрики нужно замерять при проведении аналитики сайта.
Поведенческие
- Количество и глубина просмотров страниц пользователями. Не стоит доверять на 100% какой-то одной метрике, поскольку у каждой системы своя механика оценки. Лучше сравнить данные, например, Яндекс Метрики и Google Analytics, и проанализировать полученные результаты. Определитесь со страницами для UX-аудита: посмотрите страницы входа в Яндекс Метрике, выделите востребованную (это не обязательно главная, бывает, что пользователи приходят по низкочастотным запросам), проанализируйте ее ключевые показатели (количество звонков или переходов, регистрация, время на сайте, отказы), они понадобятся для выяснения причин проседания страниц. Также изучите карту скроллинга: на сколько процентов страницы прокручивают пользователи.
- Пути пользователей. Сейчас реально проанализировать путь, который пользователи проходят на сайте, от входа до выхода: с какой страницы и куда идут, какие действия совершают, где «отваливаются». Информацию можно найти в GA4, Метрике (только контент).
- Взаимодействие с элементами. Речь о карте кликов, показывающей места, на которые посетители чаще всего «кликают», и вебвизоре с записями сеансов, показывающими реальные действия пользователей. Знаем, что многие отключают эти инструменты, потому что падает скорость работы сайта, но не всегда это к лучшему. Когда много критичных технических ошибок или когда идет конверсионный трафик, а действия не совершаются, необходимо смотреть, целевой или нет вы получаете трафик. Если он неквалифицированный, то нужен не UX-аудит, а пересмотр стратегии продвижения и привлечения аудитории на сайт.
- Сегментация аудитории. Здесь интересны новые и возвращающиеся пользователи (они могут быть лояльными). Аудиторию стоит классифицировать еще и по источникам трафика: органический поиск, реклама, реферальные источники и т.д.
- Взаимодействие с контентом. Нужно изучить, какие материалы/страницы привлекают внимание пользователей, как долго они изучают контент, какие действия совершают: оставляют ли комментарии в статьях, отзывы о товарах, как проходят процедуру заказа товаров, опросы и т.д.
Операционные
- Коэффициент конверсии — процент пользователей, выполняющих целевые действия, например, регистрации, покупки, подписки.
- Коэффициент отказов (Bounce Rate) — процент пользователей, которые покидают сайт после просмотра только одной страницы.
Здесь нужно учесть, что для Google Analytics это сеанс просмотра только одной страницы, для Яндекс Метрики — любой визит длительностью менее 15 секунд.
- Перенаправления и ошибки. Есть ли не найденные страницы (ошибка 404), которые смущают пользователей и нарушают UX. И также сколько раз и куда перенаправляются посетители.
Технические
- Время загрузки страниц: как быстро загружается сайт для пользователей, что влияет на их восприятие и удержание.
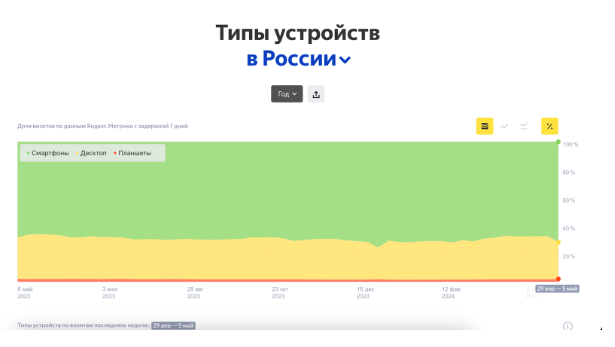
- Используемые устройства и браузеры. В B2B часто случается и так, что сайты не адаптированы или нет мобильных версий.
Демографические и географические метрики
- Демография: возраст, пол, интересы пользователей. Это полезные данные для более точного таргетирования и персонализации UX.
- География, местоположение пользователей: города, регионы, страны откуда приходит трафик и отказы. Все это может повлиять на локализацию контента и интерфейсов, принятие иных маркетинговых решений.
Целевые метрики
- Цели в Google Analytics или Яндекс Метрике, например, достижение страницы благодарности после покупки.
- Ключевые показатели эффективности (KPI). Целью проекта, например, может быть увеличение продаж или регистраций, улучшение удержания и т.д.
Сейчас отчеты Яндекс Метрики показывают, насколько показатель отказов сравним с конкурентными, «средний по больнице».
Интервью и опросы
Интервью и опросы позволяют собрать качественные данные напрямую от пользователей:
- UX-интервью (глубинные интервью). Это исследования в формате беседы, где выявляются нужды, ожидания, поведение и проблемы пользователей, чтобы сделать продукт более удобным, интуитивно понятным и полезным;
- фокус-группы для UX-аудита — метод исследования, включающий модераторские дискуссии с небольшой группой пользователей для оценки их опыта взаимодействия с продуктом, выявления проблем и сбора идей для улучшения пользовательского интерфейса и функциональности;
- этнографические исследования для UX-аудита. В данном случае исследователи наблюдают и анализируют поведение и психологию пользователей в естественной среде для глубокого понимания их взаимодействия с продуктом.
Сервисов, которые облегчают проведение интервью, немало, определенный советовать не будем.
Юзабилити-тестирование
Юзабилити-тестирование — это метод проверки удобства использования продукта, у которого есть несколько форматов:
- очное юзабилити-тестирование, при котором группа из 10-15 представителей вашей ЦА тестирует продукт в присутствии исследователя, выполняя задачи по написанному заранее сценарию. Задача исследователя — фиксировать все ситуации, когда у пользователей возникли трудности.
- удаленное юзабилити-тестирование. Оно позволяет понять, как продукт используется в реальных условиях.
- проверочное юзабилити-тестирование. Проводится в условиях, максимально приближенных к реальным, для выявления проблем в UX/UI-дизайне.
Экспертная юзабилити-оценка
Экспертная оценка проводится профессионалами в области UX/UI-дизайна.
Они анализируют ресурс и выносят заключение о его удобстве и возможных проблемах.
A/B-тестирование
A/B-тестирование — это метод оценки различных вариантов одного и того же элемента, блока, страницы сайта (часто тестируются посадочные страницы). Пользователи случайным образом распределяются между сравниваемыми вариантами, и по итогу оценивается, какой показывает лучшие результаты.
Например, создаются две версии страницы с разными цветами кнопки «Купить». Половина пользователей видит один вариант, другая — измененный. После анализа данных выбирается победитель.
Тест первого клика
Тест первого клика (First-click Test) похож на A/B-тестирование, но у него своя методология анализа.
Метод также используется для проверки гипотез и сравнения разных экранов. Провести его можно через Яндекс Метрику и код, либо с использованием специализированных сервисов.
Эвристическая оценка
Эвристическая оценка (heuristic evaluation) — метод проверки юзабилити интерфейса, при котором один или несколько экспертов оценивают удобство использования продукта по чек-листу.
Сбор данных для UX-аудита — это многогранный процесс, включающий анализ сайта, интервью, юзабилити-тестирование, экспертные оценки и A/B-тестирование.Сочетание этих методов позволяет получить всестороннюю картину пользовательского опыта и предложить действенные рекомендации.
Примеры типичных проблем UX и как они влияют на конверсию
Расскажем про типичные проблемы, которые на слуху уже не первый год, но, по нашему опыту частого проведения UX-аудита, встречаются до сих пор.
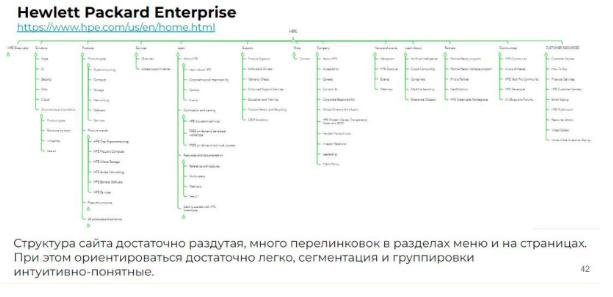
Сложная навигация
Это когда пользователи не могут легко найти нужную информацию или продукты из-за плохо разработанной структуры сайта.
Если у посетителя возникнут трудности с поиском, он, скорее всего, покинет сайт, не совершив покупку или другое нужное бизнесу целевое действие.
Если у вас есть такая проблема, рекомендуем пересмотреть и упростить меню навигации, добавить функции поиска и фильтров, улучшить внутренние ссылки и категориальную структуру.

Изображение из архива автора
Долгая загрузка страниц
Добавление элементов и оптимизация часто «не играют на руку» производительности сайта и приводят к долгой загрузке страниц.
По данным Google, пользователи не готовы ждать загрузки страницы более 3 секунд. Каждая дополнительная секунда может значительно снизить конверсионные показатели, а ускорение работы даже на 0,1 сек. — их увеличить, что подтверждает совместное исследование Google и Deloitte.
Так что советуем оптимизировать изображения и контент, использовать кэширование, улучшать серверную инфраструктуру.
Недружелюбный мобильный интерфейс
Повторимся, часто сайты плохо адаптированы для мобильных устройств, несмотря на то, что большая часть интернет-трафика в современном мире приходится именно на них.

Бывает также, что отдельно внедренные элементы, например, квизы или формы обратной связи, не отображаются корректно на мобильных устройствах.
Поэтому при внедрении нововведений обязательно стоит проводить тестирования.
Ведь в итоге недружественный интерфейс может привести к высокому показателю отказов и низкой конверсии.
Выход есть: внедрение мобильной версии сайта или разработка адаптивного дизайна, который будет корректно отображаться на всех устройствах. И тестирования.
Сложные формы
Например, формы регистрации, заказа или оплаты требуют слишком много информации, и/или у них неудобный интерфейс.
Бывает, что форма многоступенчатая, но при возврате назад заполненные данные стираются.
Все это может вызвать негатив пользователей.
Помните, что чем больше данных требуется ввести или чем сложнее взаимодействие с формой, тем выше вероятность, что посетитель откажется от процесса на полпути.
В нашей практике был случай, когда при регистрации на сайте требовалось вбить ИНН, что негативно сказывалось на количестве зарегистрировавшихся.
Поэтому рекомендуем упрощать формы, просить только необходимые данные, использовать автозаполнение, четко обозначать обязательные поля и подсвечивать ошибки при заполнении.
Непонятные или неявные призывы к действию (CTA)
Часто желание выделиться среди конкурентов приводит к экспериментам в дизайне, и кнопки или ссылки, призывающие к действию, не выделяются на фоне общего визуала сайта или непонятно сформулированы.
В таком случае пользователи могут не понять, какое действие они должны предпринять, или даже просто не заметят призыв.
Советуем использовать яркие и контрастные кнопки, четко формулировать призывы к действию, размещать их в видимых и логичных местах.
Также рекомендуем в погоне за трендами не забывать о комфорте пользователей и использовать привычные цвета. Например, кнопка «купить» выглядит знакомо в зеленом цвете, а «отказаться» — в красном. Если указываете в контактах социальные сети и используете логотипы, то не стоит экспериментировать с цветом и форматом, лучше использовать стандартные.
Отсутствие личной и социальной поддержки
Часто даже у компаний со сложными товарами на сайте находится только базовая информация и отсутствует возможность задать вопрос специалисту или получить помощь с подбором.
Разумеется, пользователи уйдут с сайта, если у них останутся неразрешенные вопросы или опасения. И, скорее всего, не вернутся.
Чтобы избежать отказов по этой причине, можно внедрить живой чат, добавить раздел FAQ и обеспечить быстрое реагирование на запросы.
Неправильное таргетирование содержимого
Нерелевантный контент снижает вероятность того, что пользователь совершит целевое действие, поскольку он не найдет то, что ему действительно нужно.
Поэтому персонализируйте контент на основе данных пользователей и используйте сегментацию аудитории для показа наиболее релевантных предложений.
Также думайте о читабельности: используйте комфортные шрифты, пишите просто и понятно, не добавляйте «простыни» текста, а будьте кратки, доносите только важную и полезную посетителям информацию.
Мониторинг эффективности изменений: как узнать, был ли UX-аудит полезен
Любые инвестиции в улучшение пользовательского опыта должны быть обоснованы с точки зрения их окупаемости.
Для расчета окупаемости вложений (ROI, Return on Investment) необходимо сопоставить дополнительные доходы или сэкономленные средства, полученные от внедрения изменений после UX-аудита, с затратами на реализацию этих изменений.
Тут стоит «пройти» несколько шагов.
Оцените затраты на реализацию изменений
Затраты бывают прямыми и косвенными.
Прямые затраты:
- стоимость услуг UX-аналитиков или консультантов;
- разработка и дизайн, то есть стоимость услуг разработчиков и дизайнеров для реализации рекомендованных изменений;
- тестирование и QC (Quality Control), расходы на тестирование новых функций для обеспечения их корректной работы.
Косвенные затраты:
- стоимость услуг UX-аналитиков или консультантов;
- рабочее время собственных сотрудникова компании, потраченное ими на внедрение изменений;
- стоимость инструментов и программного обеспечения, использованных для внедрения изменений (например, инструменты для A/B-тестирования, аналитики и т.д.).
И дополнительные доходы
В частности,
- увеличение конверсии: необходимо сравнить показатели конверсии до и после внедрения изменений.
Формула для расчета: Дополнительный доход = (Количество новых конверсий X Средняя стоимость конверсии) - Доход до изменений.
- улучшение клиентской удовлетворенности и лояльности: надо проанализировать снижение уровня отказов и потерянных клиентов.
Формула для расчета: Дополнительный доход = (Снижение уровня отказов X Средняя стоимость конверсии).
Посчитайте, сколько средств сэкономили
Например, оцените:
- снижение количества обращений в техподдержку, сравнив количество обращений до и после внесения изменений.
Формула для расчета: Экономия = (Снижение количества обращений X Средняя стоимость одного обращения).
- обучение новых пользователей. Оцените, насколько снизились затраты на обучение пользователей новому функционалу и интерфейсу.
Формула для расчета: Экономия = (Снижение затрат на обучение X Количество обученных пользователей).
Определите уровень снижения операционных расходов
Речь о том, насколько получилось разгрузить менеджеров благодаря автоматизации процессов и внедрению решений, которые также могут снизить операционные издержки.
Рассчитайте ROI
ROI (коэффициент рентабельности инвестиций) считается по формуле:
ROI = ((Доход — Затраты) / Затраты) * 100%
Отрицательный ROI не обязательно означает провал проекта: на начальном этапе это может быть ожидаемым, особенно в случае длительных проектов, где окупаемость инвестиций планируется на долгосрочную перспективу.
Важно регулярно мониторить показатели ROI и корректировать план действий по мере получения новых данных и изменения условий.
Также стоит понимать, что все рекомендации — это гипотезы, и всегда нужно закладывать возможности оптимизации стратегии либо на перераспределения бюджета на внедрение других гипотез.
UX-аудит как шаг к увеличению конкурентоспособности
UX-аудит — это комплексный процесс, который начинается с анализа текущего состояния сайта и заканчивается внедрением решений и оценкой их эффективности.
Это не разовая работа, а систематическая, потому что меняется рынок, появляются новые тренды дизайна, меняется пользовательское поведение.
В результате грамотно проведенного UX-аудита вы получите улучшенный продукт, способный удовлетворять потребности пользователей, повышать конверсию и, следовательно, укреплять конкурентоспособность вашего бизнеса.
Кстати, подсказать, как в вашем случае оперативнее и эффективнее всего провести UX-аудит и на какие факторы обратить особое внимание, всегда готовы наши эксперты.